Onboarding onto a new codebase can be a daunting task for developers. Spending hours deciphering complex file structures, hunting for function descriptions, and figuring out project dependencies can be challenging. This often results in a significant loss of productivity as developers wait for subject matter experts to guide them, resulting in experienced team members losing valuable work time. This continuous cycle of knowledge transfer and loss of productive time can severely impact overall project productivity and time-to-market, especially in high employee turnover environments.
But what if you had a dedicated code assistant that could handle all that heavy lifting and is incredibly easy to use?
Introducing The Documentor, Persistent’s AI-powered onboarding accelerator that is revolutionizing how developers interact with codebases. It takes you on an immersive journey through your codebase, providing a comprehensive overview like never before.
The Power of Generative AI
Harnessing the latest advancements in Generative AI, The Documentor automatically analyzes your codebase and creates an intuitive web portal that puts all the key information at your fingertips. This AI code assistant leaves no stone unturned, providing:
- Introduction and Project Setup:
A high-level overview of the project, including its purpose, features, and key technologies used. It also provides detailed guides on setting up and running the project, including installation instructions, environment configuration, and troubleshooting tips.Figure 1: WingMate – The Documentor web portal - A high-level overview content generated using GenAI, based on the given codebase. (1)
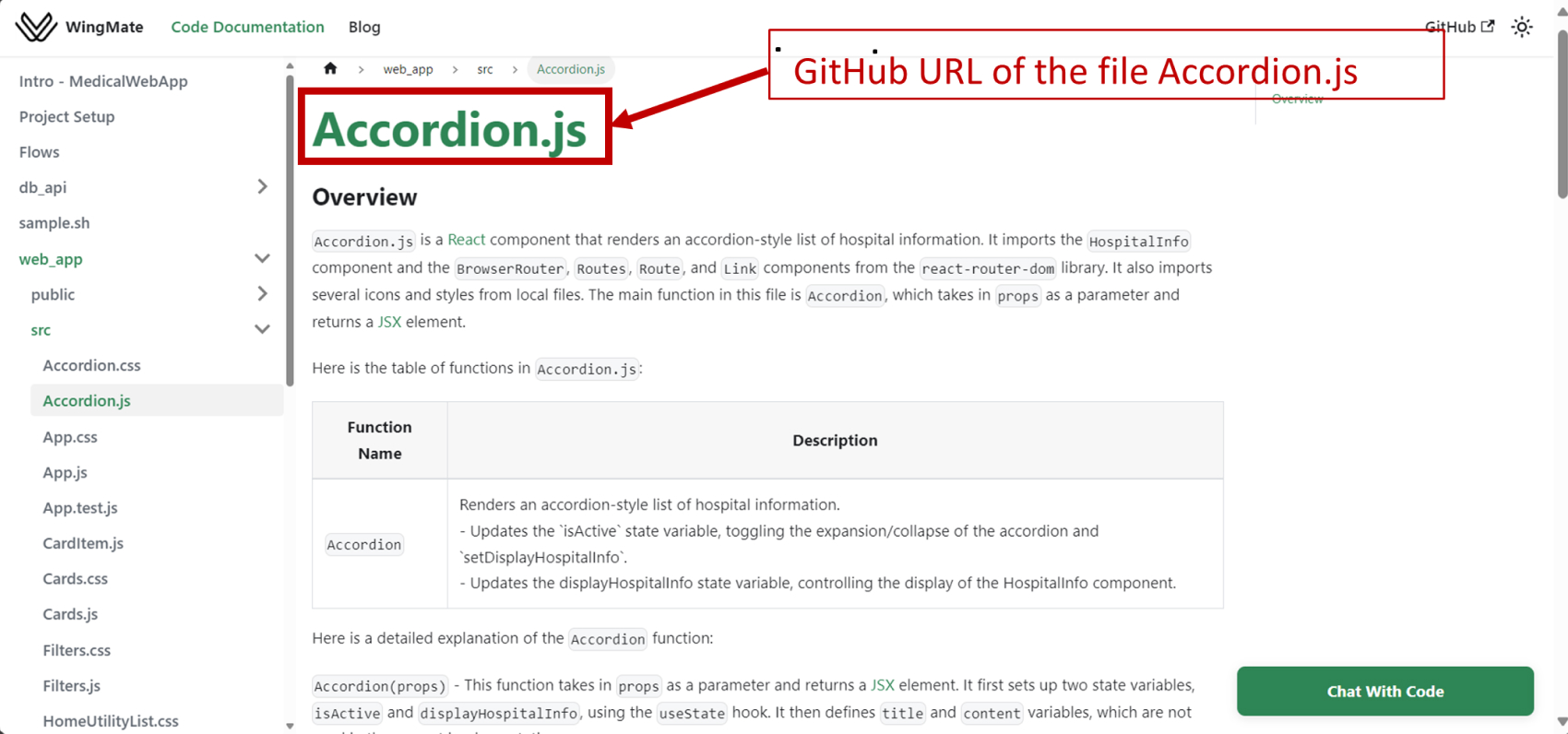
- File-by-file description and overview generated using GenAI (Refer to Figure 2 for code base documentation sample). (2)
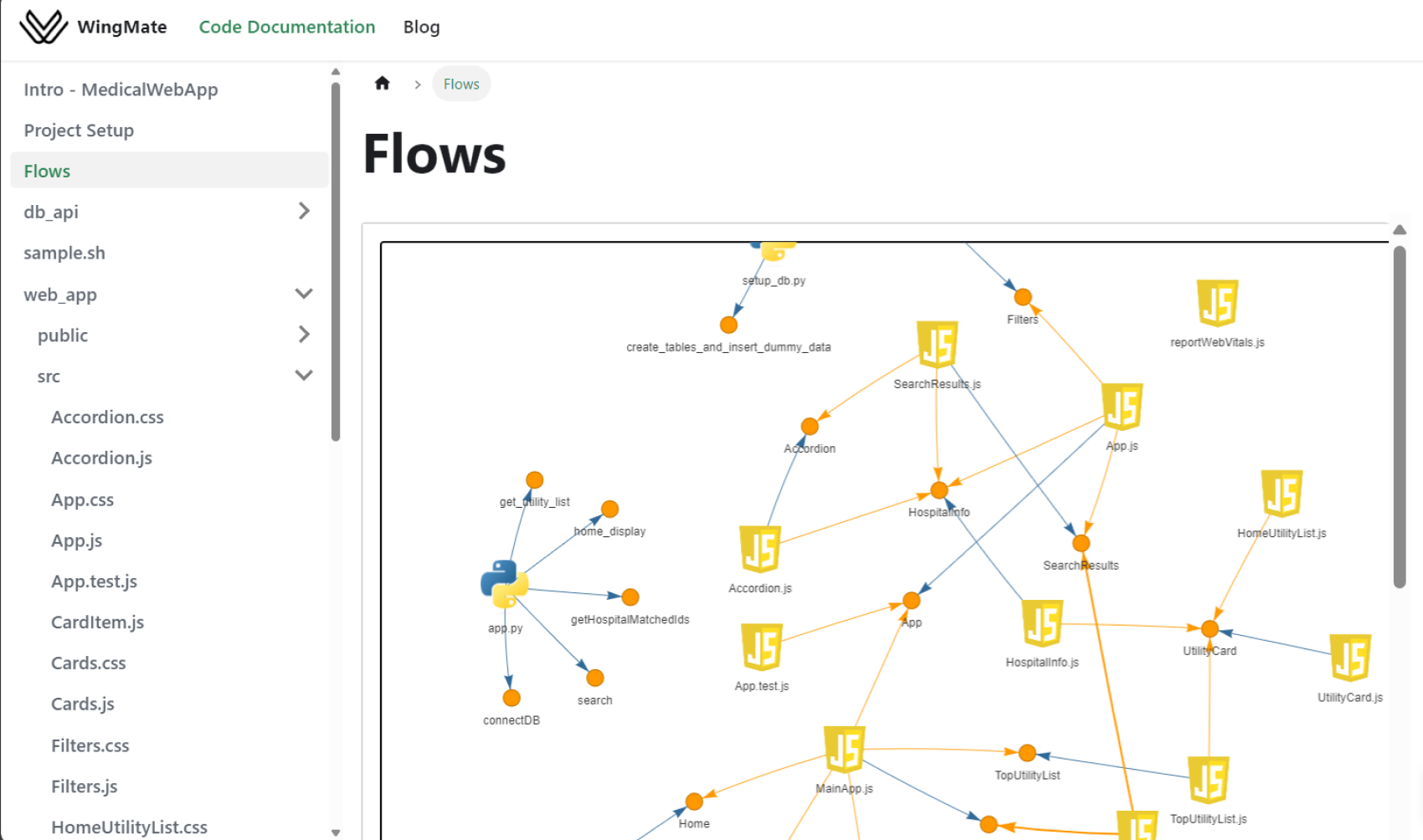
- Flows – Knowledge graph generated for given codebase (Refer to Figure 3 to view sample code flows). (3)
- Chat with code (4)
- Pointing back to actual GitHub (5)
- Code Base Documentation:
An in-depth overview of each file is captured, helping you grasp the purpose and usage of each piece of the codebase. The details of the function are represented in a tabular format along with its description and other information, such as built-in and external libraries it depends on, and more.Figure 2: File-by-file description and overview generated using GenAI – The figure represents the content generated for a file named `Accordion.js`. - Code Flows:
The documentation portal doesn’t just document your code files – it even captures the dependencies between them. A knowledge graph is created, representing the relationships between files, functions, and classes for the entire codebase ─ no more guesswork on how each component fits into the bigger picture. But we don’t stop there. To enhance your code knowledge, The Documentor’s next release will generate sequence diagram-like flows (Refer to Figure 3 for mockup), illustrating the intricate interactions inside and between classes and functions. It’s like having an expert guide walk you through the inner workings of your application.
Figure 3: Flows – A knowledge graph illustrating the flow of functions and methods within Python and Java - Orange circles represent functions/methods;
- Blue arrows indicate function/method definitions;
- Orange arrows depict calls to external functions/methods.
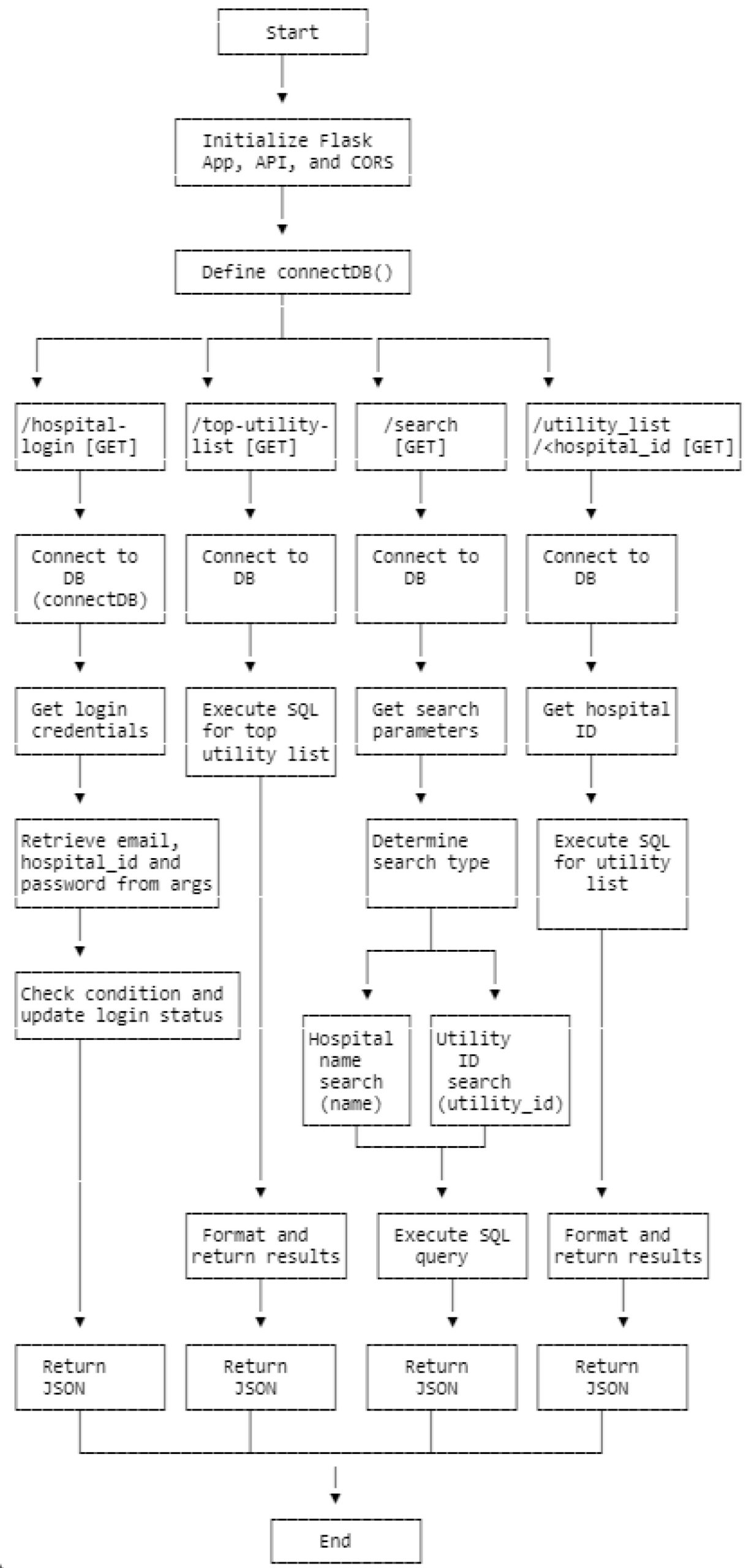
Figure 4: Flows – A knowledge graph illustrating the flow of functions and methods within Python and Java - Chat With Code: And the best part? There’s a built-in “Chat with Code” feature that lets you ask any questions about your codebase (Refer Figure A(4)). Stumped by a specific function? Need clarification on a particular implementation? Just fire away, and The Documentor will provide tailored responses, drawing from its deep understanding of your code. This not only saves time but also enhances your understanding of the codebase, making The Documentor an invaluable tool for developers.
With The Documentor, you can say goodbye to countless hours wasted searching for that hard-to-find code snippet with The Documentor. The solution’s advanced natural language processing allows you to chat with the code, posing queries like “Which controller handles the /top-utility-list endpoint?” or “Can you explain the behavior of the PaginationAndSorting service class?” The responses are tailored to your specific needs, drawing from a deep codebase analysis, giving you the confidence to navigate your codebase effectively.
Gone are the days of struggling with traditional code exploration methods. The Documentor revolutionizes developer onboarding, enabling new team members to quickly grasp complex codebases from day one. Persistent’s WingMate has already streamlined onboarding processes for multiple teams with this AI-powered solution, leveraging Generative AI for software developers.
So, if you’re tired of getting lost in a sea of code, it’s time to let The Documentor be your guide. Experience the future of software development today and unlock the secrets of your codebase with Persistent’s cutting-edge AI assistant – WingMate. Contact us to learn how WingMate can propel your development efforts to new heights.
Author’s Profile
Ruchita Suranagi
Software Engineer – Corporate CTO Organization BU